Overview
As a UX Design student at CareerFoundry, I chose the course project of designing an application to allow users to schedule video calls with experts in virtually any field. Through user surveys and interviews, I discovered that people most wanted to talk to experts in their career field and oftentimes struggled to find a good mentor. This led me to create the idea for MentorMatch, an app that allows users to book one-time or recurring video calls with verified mentors in their field.
My Role
End-to-end User Experience Designer
Problem Statement
Users seeking career advice need a way to quickly talk with a trustworthy expert in their field, because they need answers and guidance not easily/directly found online.
We will know this to be true when we see how many people use our app to chat with experts in specific fields.
The Solution
We will design an application to allow users to video chat one-on-one with trustworthy mentors in virtually any field. Mentors will be verified before being listed on the app and will receive reviews from users with each call they have. Users will be able to choose a mentor they trust to chat with and receive advice from.
User Research
I conducted user research through interviews and surveys, which helped to determine the most important features of the app.
Research Goals
- Discovering how users typically get expert advice currently
- Documenting user pain points when searching for existing advice
- Discovering what types of experts users would be most likely to seek advice from
- Identifying what features would make users more likely to use the app
Research Insights
- The experts people most want to talk to are higher-ups in their career fields, for career advice or networking
- Users are more likely to book a call if an expert is verified, has user reviews, and includes their resume
- Multiple participants wanted a mentor in their career field, but didn't know how to go about finding one
- Participants typically turn to online searches for answers to their questions, but often can't find answers to specific questions
- Some participants prefer to seek advice on an as-needed basis, while others prefer to have regular mentor meetings
User Personas
From the information gathered in user interviews, I created two user personas, Gina and Amanda.

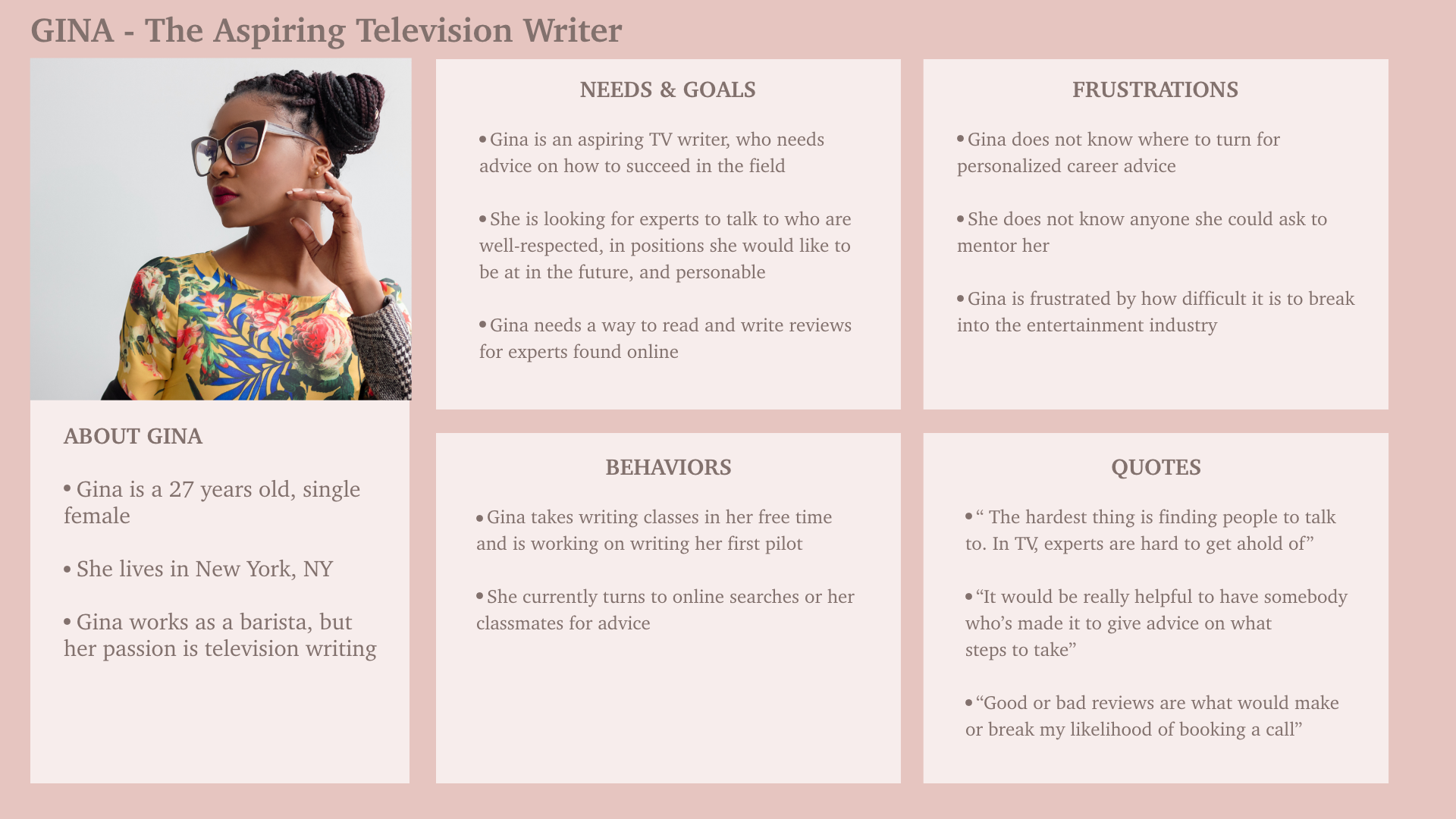
User Persona: Gina

User Persona: Amanda
User Flows
Before starting to design low-fidelity wireframes, I created user flows for key tasks.
Sign up & book first mentor call
Wireframes
Based on the user flows I created, I began designing my wireframes.

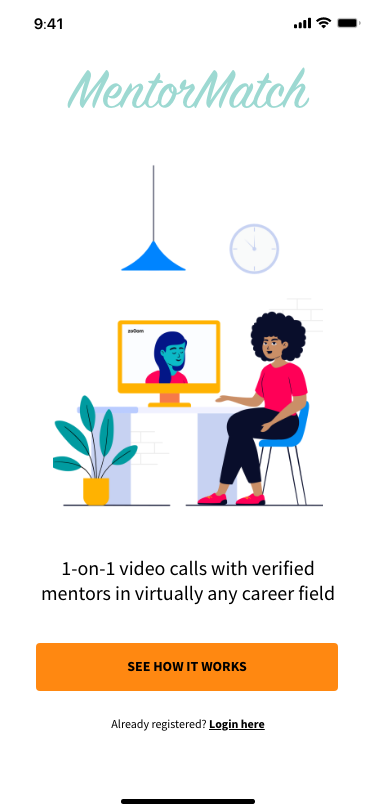
Intro Page

User Onboarding

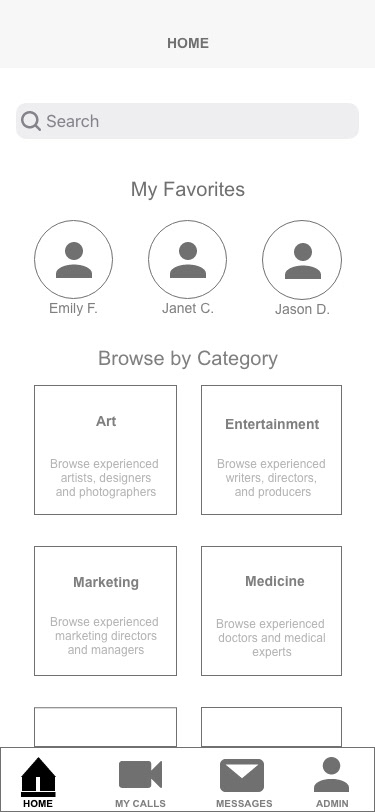
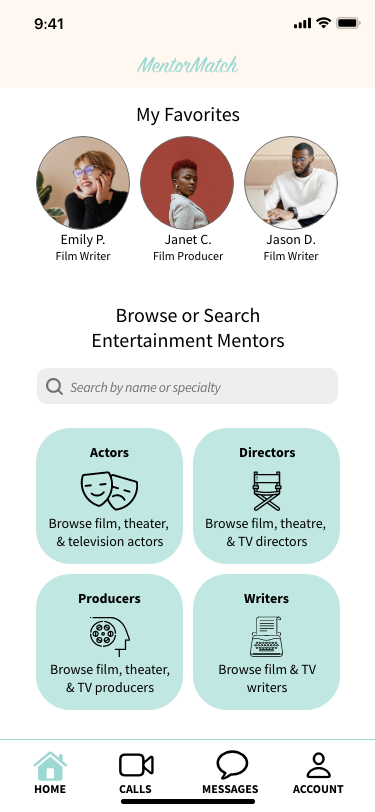
Homepage

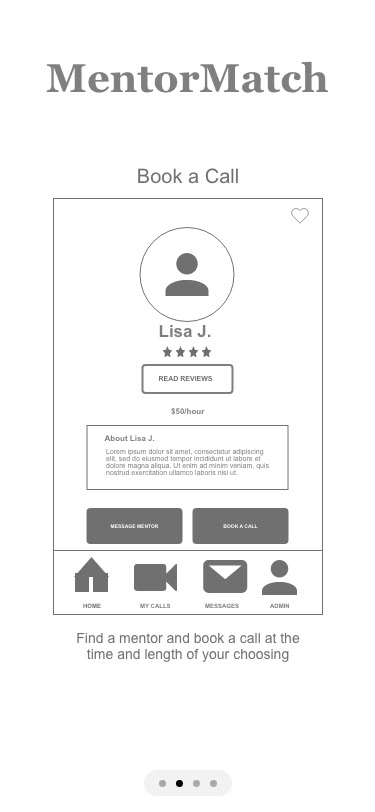
Mentor profile

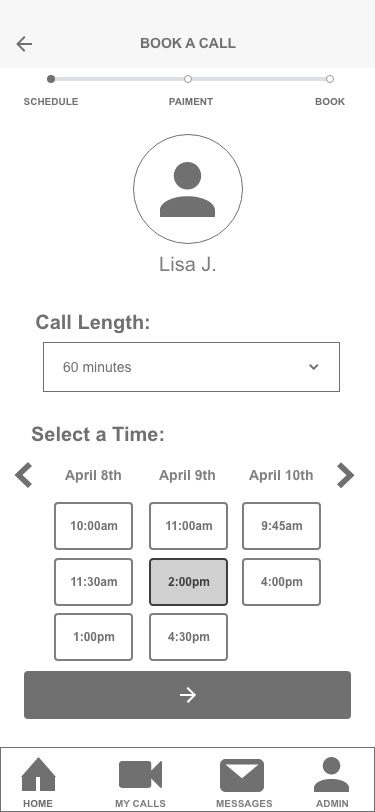
Book initial mentor call

Completed user profile

My Calls

Call details
Usability Testing
I conducted both remote and in-person moderated usability tests with 6 participants, ranging from ages 25 to 38. The goal of this study was to assess the usability of the application for first time users on both mobile and desktop devices. I observed if users were able to complete simple tasks such as signing up, browsing experts, and booking a call.
Design Iterations
Below are just a few examples of the many iterations that MentorMatch has undergone. I made changes based on user testing, peer reviews, and accessibility guidelines.
User Onboarding Iterations
Issue:
Usability testing participants didn't understand what the onboarding was and thought they were on the homepage.
Solution:
- Miniature versions of the app's interface were removed from onboarding pages, to reduce confusion
- Clear illustrations representing each feature were added






Call Booking Iterations
Issue:
Testing participant wanted more information when booking recurring calls on when they would be charged and what the cancellation policy is.
Solution:
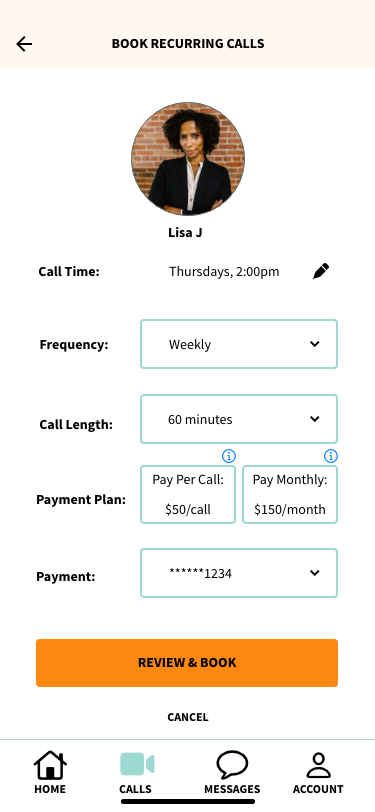
I added info buttons above prices when booking a call, which open boxes containing details of how each payment plan works
Homepage Iterations
Issues:
- Participants in usability tests were confused by the term "Admin"
- Through peer reviews, it was suggested that users should have a more personalized app experience and that the search bar should be placed near browsable categories
Solution:
- Redesigned to be more catered to the user and only show browsable categories within pre-selected field(s) that they chose during user onboarding
- Search bar moved down to live with the browsable categories, as users would browse or search for a mentor depending on their needs
- "Admin" menu renamed to "Account"



Final Design
After many iterations, I finalized my design.

Intro Page

Homepage: view favorited mentors or search or browse for a new mentor

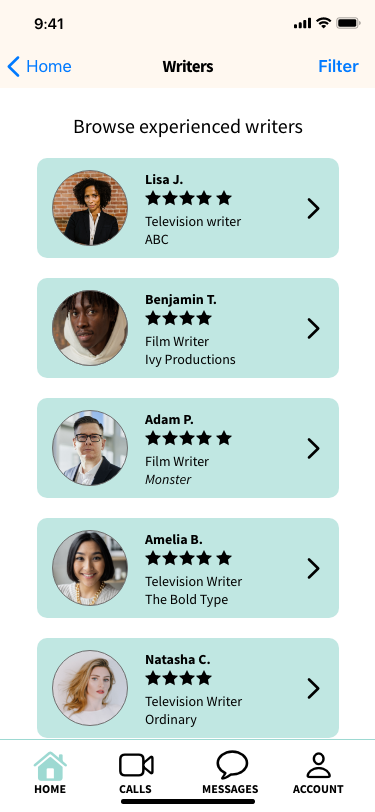
Browse mentors by category

View mentors' bios, experience, and reviews

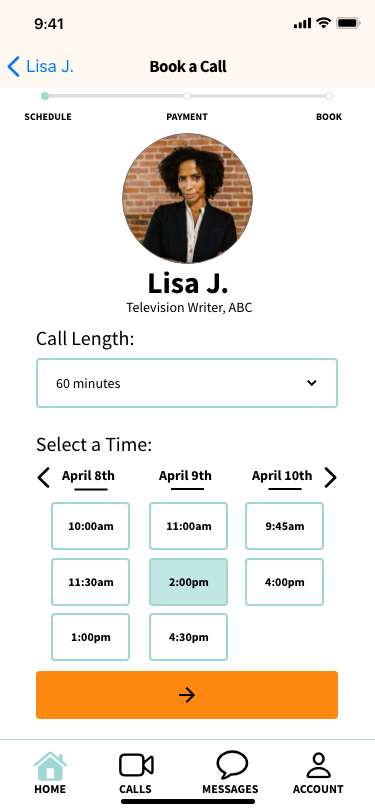
Book an initial call with a mentor

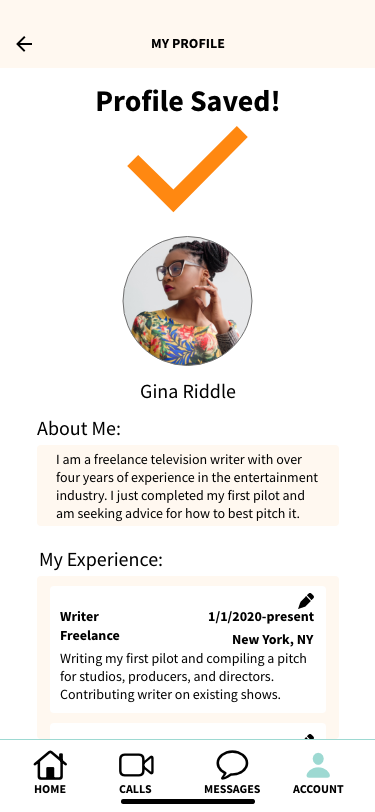
Users can set up a profile for mentors to see, uploading their work experience via LinkedIn, a resume, or manually

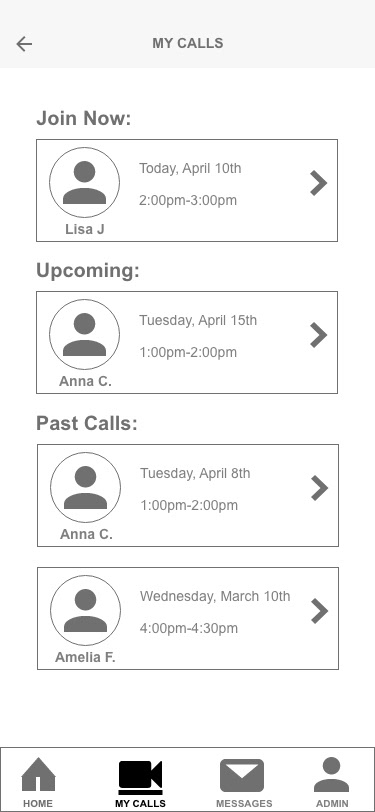
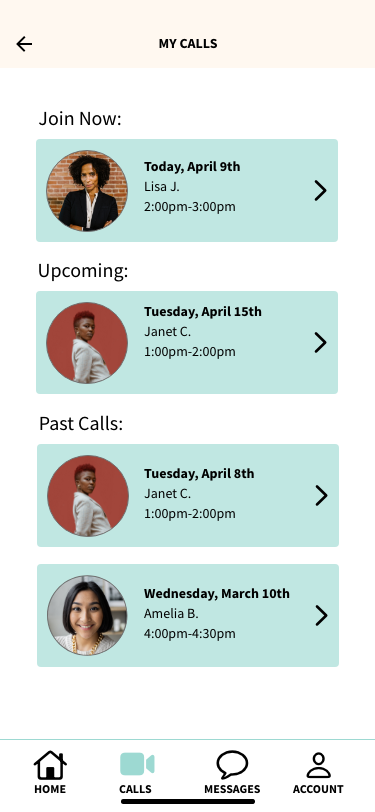
My Calls Page

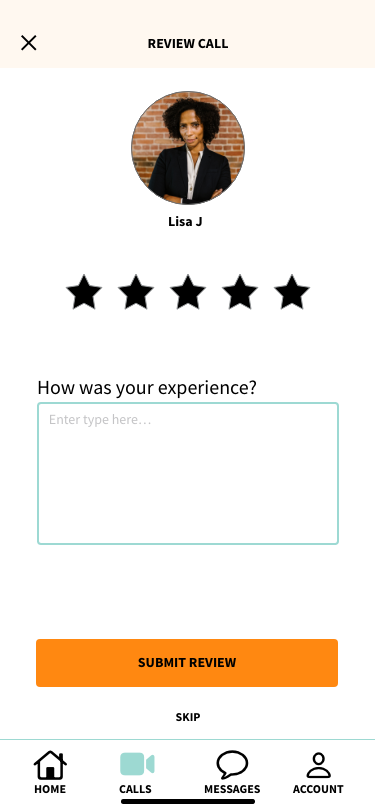
Review mentor after a call

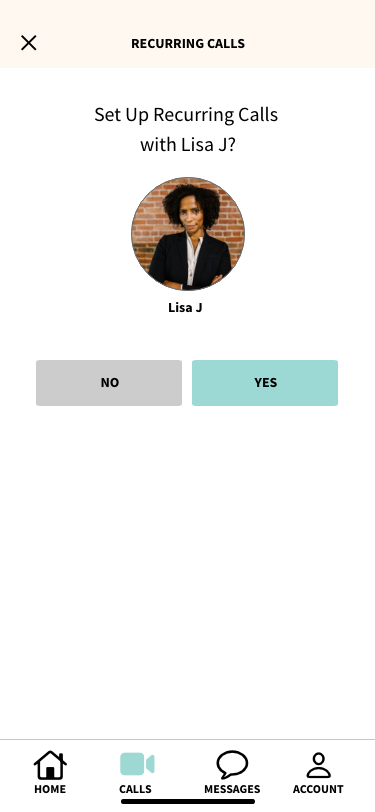
After initial call, decide if you want to book recurring calls with this mentor

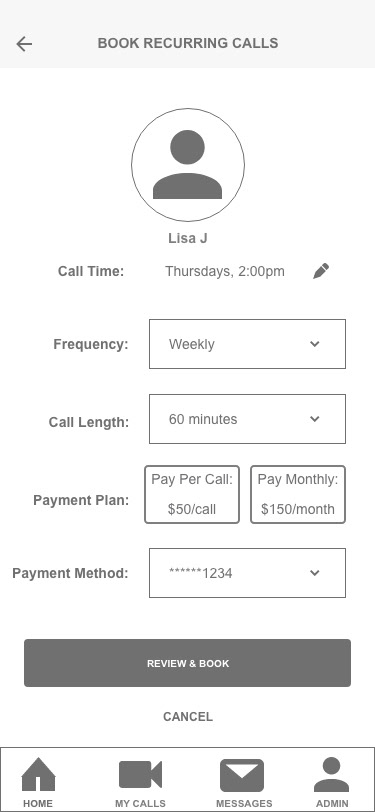
Schedule recurring calls and pay either monthly or per-call
Retrospective
MentorMatch was designed to fulfill the needs of people in search of career advice and guidance. This was a challenging, but incredibly rewarding project to work on.
Lessons Learned
I learned that users need to see mentors' reviews, work history, and flexible availability in order to want to pay for a video call with a mentor. I also saw first-hand how incredibly important and informative user testing can be.
Next Steps
I will continue user testing to ensure that the app is functioning the way users need it to. I will test out new features I will be adding and broaden the participant demographics to ensure that the app functions for a wide range of potential users. I will also work on improving the UI.